เลือกสีออกแบบเว็บไซต์

หลักการใช้สีในการออกแบบเว็บไซต์
การออกแบบเว็บไซต์เป็นการใช้จินตนาการ ความคิดสร้างสรรค์ ประสบการณ์ของกราฟฟิคในแต่ละคน แต่คำว่า “สี” ไม่เพียงแค่ออกแบบเว็บไซต์ แต่รวมทุกอย่างที่มีสีเข้ามาเกี่ยวข้อง เช่น โปสเตอร์หนัง รูปวาด ภาพถ่าย การตกแต่ง การจัดบ้าน และที่สำคัญอาจจะไม่มีหลักการออกแบบที่ตายตัว เพราะก็ขึ้นอยู่กับความชอบ ความพึงพอใจในแต่ละคนด้วย แต่สำหรับพูดถึงหลักการเลือกสีก็มีบางข้อจำกัดในการเลือกใช้สี ถ้าวันนี้เรามีหลักการเลือกใช้สีก็สามารถออกแบบเว็บไซต์ในแบบที่ตัวเองชอบได้แล้ว แต่หลักที่ต้องคำนึงคือ สีหลักของสิ่งที่เราต้องการออกแบบ เช่น ธีมของโลโก้ ธีมของรูปแบบบริษัท ธีมของหนัง ควรเลือกใช้สีไม่เกิน 4 สีเท่านั้น
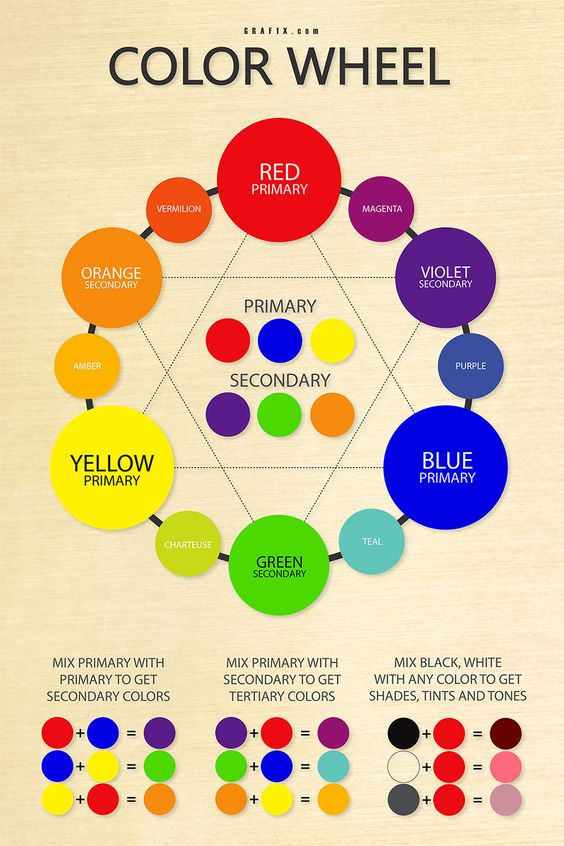
ก่อนที่เราจะไปรู้จักการจับคู่สีนั้นเราต้องเข้าใจกับวงล้อสีก่อน โดยเริ่มจากแม่สีมี 3 สี คือ สีแดง สีเหลือง สีน้ำเงิน ได้รวมผสมกันจนเกิดเป็น ลูกสีอีกหลาย ๆ สีอย่างที่เราคุ้นเคยกัน ตามวงล้อสีด้านล่างนี้

เท่านี้เราก็สามารถเลือกจับคู่สีในวงล้อได้แล้ว โดยมีหลักการจับคู่สีอยู่ 6 แบบ ดั้งนี้

1. การใช้สีเดียวกัน (Monochromatic)
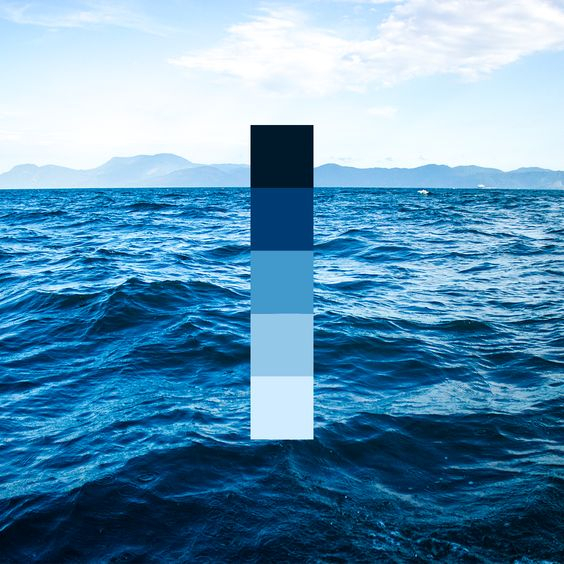
เราใช้เพียงแค่สีเดียว แต่เราสามารถเพิ่มสีขาว เพื่อเพิ่มลดน้ำหนักของสี ทำให้มีหลายเฉดได้ เราสามารถนำมาไล่สีเพื่อทำให้รูปดูมีมิติ ตื้นลึกได้มากขึ้น เช่น ท้องฟ้า น้ำทะเล หรือเพิ่มมิติของเว็บไซต์ได้ทำให้ดูสมูทไม่แข็งเกินไป

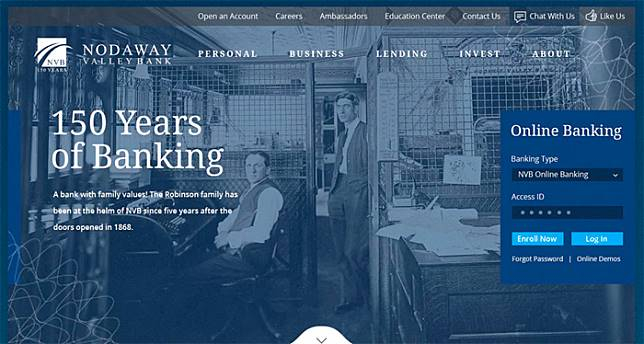
ตัวอย่างเว็บไซต์

ตัวอย่างโปสการ์ด
2. การใช้สีข้างเรียงกันสามสี (Analogous)
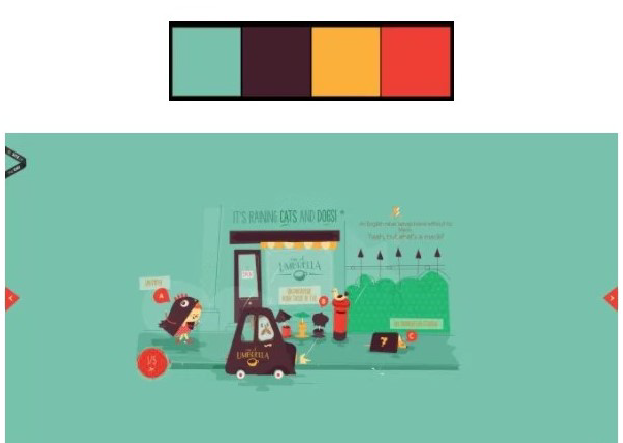
กฏการใช้คือ สีหลัก 60% ของพื้นที่ เเละสีรอง 30% เเละสีสุดท้ายให้มีพื้นที่ 10% ของภาพ ให้จำว่า 60-30-10 อย่างในรูปเราจะเห็นว่าสีหลักในที่นี้เป็นสีเขียว สีที่เรียงกันคือ สีเขียว 60% สีส้ม 30% สีเหลืองอ่อน 10% ก็จะทำให้รูปออกมาดูกลมกลืนเข้ากัน

ตัวอย่างเว็บไซต์

ตัวอย่างโปสการ์ด
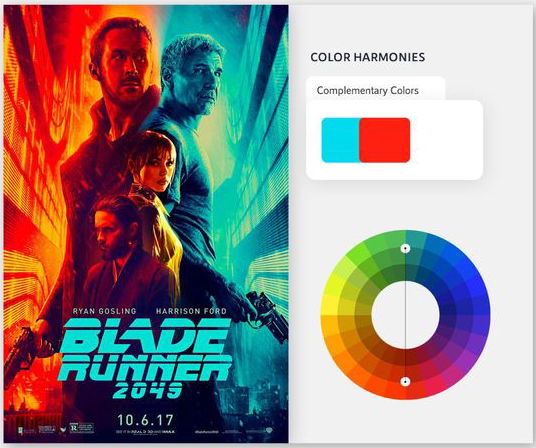
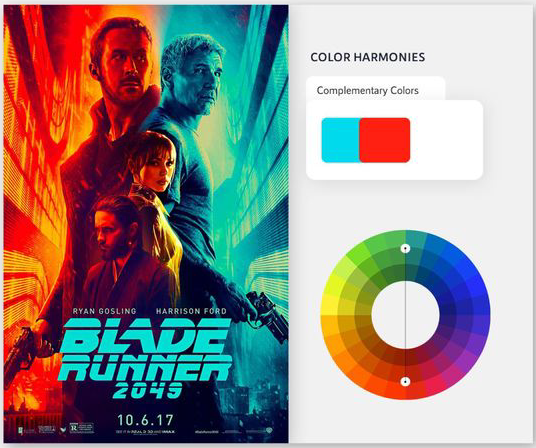
3. การใช้สีคู่ตรงข้ามกัน (Complementary)
ก็คือสีที่อยู่ตรงข้ามกับวงล้อสี สีจะตัดกันอย่างชัดเจน ทำให้ภาพดูตื่นเต้นมีมิติ ดูสนุก น่าตื่นเต้นมากขึ้น
.jpg?_t=1617276606)
ตัวอย่างเว็บไซต์

ตัวอย่างโปสการ์ด
4. การใช้สีตรงข้ามแบบสามเหลี่ยมหน้าจั่ว (Split-Complementary)
โดยเริ่มจากสีหลักแล้วลากออกไปเป็นรูปสามเหลี่ยมหน้าจั่ว
.jpg?_t=1617276606)
ตัวอย่างเว็บไซต์

ตัวอย่างโปสการ์ด
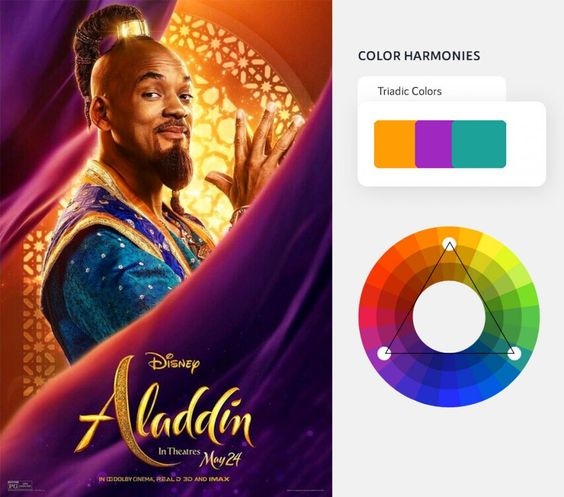
5. การใช้สีตรงข้ามแบบสามเหลี่ยมด้านเท่า (Triadic)
เพิ่มความน่าสนใจโดนเด่นให้รูปภาพมากขึ้น เพราะมีการรวมระหว่างสีโทนร้อนและสีโทนเย็น

ตัวอย่างเว็บไซต์

ตัวอย่างโปสการ์ด
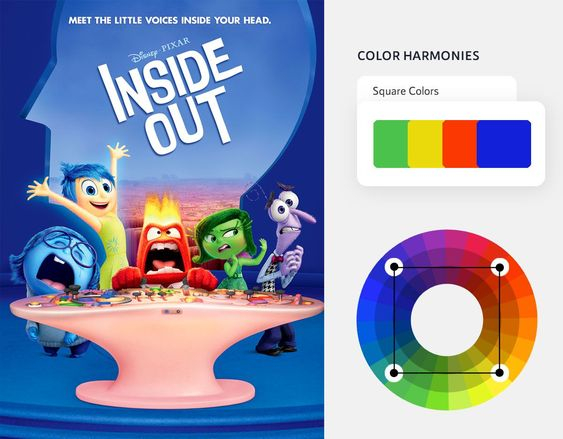
6. การใช้โครงสี่สีแบบจตุรัส (Tetradic)
เป็นการรวมสี่สีออกมาให้อยู่ในรูปเดียวกัน เพิ่มความฉูดฉาดให้รูปดูมีสีสันมากขึ้น เพิ่มความซับซ้อนและมีรายละเอียด

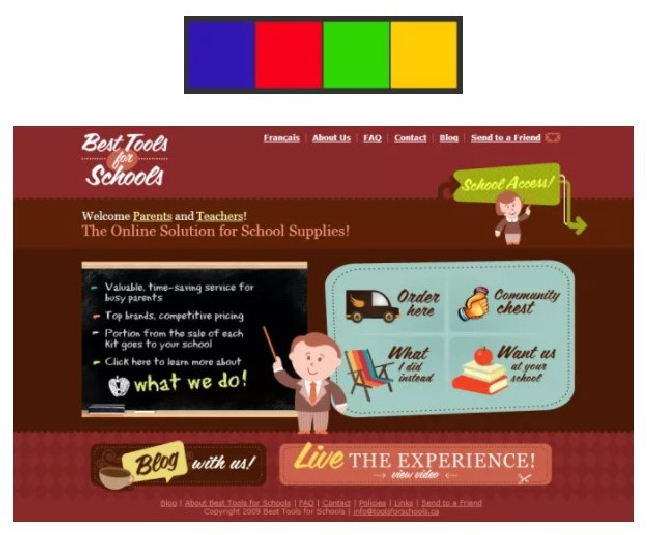
ตัวอย่างเว็บไซต์

ตัวอย่างโปสการ์ด
ลองเอาหลักการเลือกสีนี้ไปปรับใช้กับศิลปะในการออกแบบเว็บไซต์ของคุณ หรือนำหลักการไปปรับใช้กับชีวิตประจำวันของคุณได้ เพื่อทำให้มีสีสันขึ้น หรือจะลองปรึกษากับ ทีม WRK เราก็ได้
คลิ๊กเลย https://wrksoftware.co/th/