15คำศัพท์พื้นฐาน ที่คนเริ่มทำเว็บต้องรู้

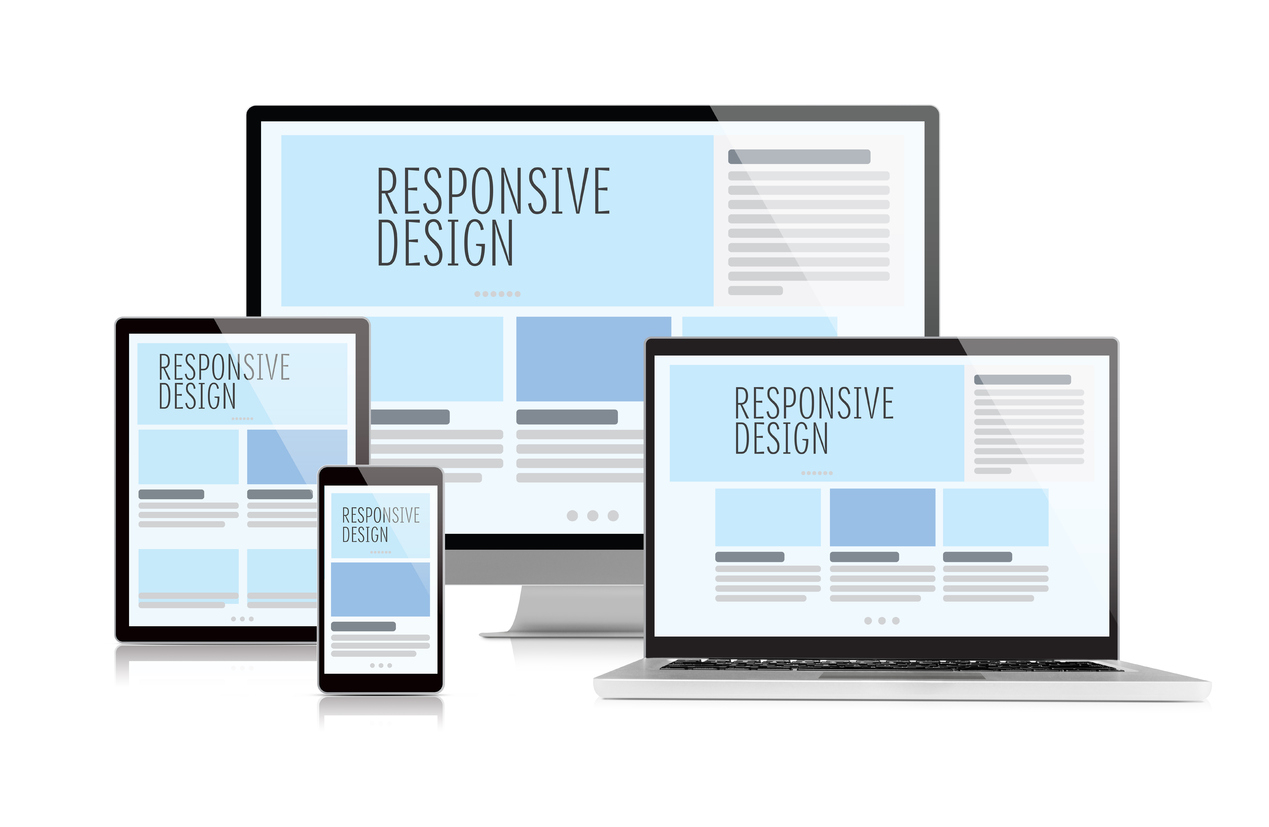
- Responsive Design
คือ การออกแบบเว็บไซต์ที่สามารถแสดงผลได้อย่างเหมาะสมบนทุกอุปกรณ์ที่มีขนาดจอแตกต่างกันออกไป แต่ยังสามารถใช้งานได้ง่าย ไม่ซับซ้อน ทั้งคอมพิวเตอร์ Desktop, Notebook ,Mac ,Tablet และในโทรศัพท์มือถือ โดยใช้ URL เดียวกัน

- HTML & CSS
เป็นภาษาคอมพิวเตอร์ที่เอาไว้ใช้สำหรับสร้างหน้าเว็บไซต์ (Web Page)
HTML ย่อมาจาก Hyper Text Markup Language ซึ่งใช้เป็นตัวกำหนดโครงสร้างและข้อมูลบนเว็บไซต์อย่างเดียว ซึ่งหน้าตาจะออกมาเป็นรูปแบบขาว-ดำ
CSS ย่อมาจาก Cascading Style Sheets เป็นภาษาที่กำหนดรูปแบบอักษร รูปแบบการจัดหน้า เพื่อเพิ่มสีสันความสวยงามตามที่เราดีไซน์ออกมา ดังนั้น HTML ก็ควรจะใช้ควบคู่กับ CSS อยู่เสมอ

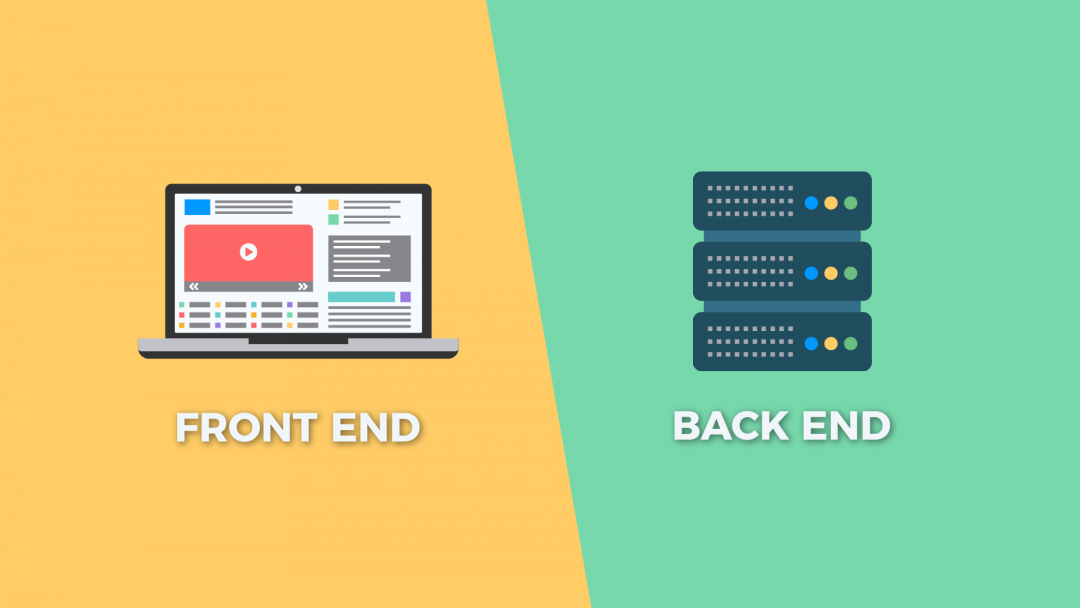
- Front-end & Back-end
Front-end หรือที่ได้ยินคุ้นหูคือ “หน้าบ้าน” เป็นส่วนที่ติดต่อกับ User ซึ่งถูกสร้างมาจากภาษา HTML & CSS และอาจมี Java Script ด้วย เป็นหน้าที่ User สามารถเห็นและเข้ามาใช้งานได้ เช่นหน้า Homepage Webpage เนื้อหา ข้อมูล รูปภาพ ลิงก์ เป็นต้น
Back-end หรือ “หลังบ้าน” ซึ่ง User ทั่วไปมองไม่เห็น Lodic นี้ แต่ Back-end ก็เป็นส่วนสำคัญที่ทำให้เว็บสามารถใช้งานได้จริง คอยเก็บฐานข้อมูลต่างๆของผู้ใช้ เขียนโครงสร้างเว็บไซต์โดยจะใช้ภาษา XML, text file, JAVA, PHP, C#, C++ ,ASP หรือ Ruby ในการเขียน

- Wireframe
การร่างรูปแบบการใช้งานของหน้าเว็บ หรือ แอพพลิเคชั่นประกอบไปด้วยอะไรบ้าง โดยอธิบายว่าแต่ละส่วนมีอะไรบ้าง ข้อความ ไอคอน รูป จะจัดวางแบบไหนโดยยังไม่ได้เน้นความสวยงาม

- Prototype
แบบจำลองการใช้งานของหน้าเว็บไซต์ หรือแอพพลิเคชั่นที่เราสร้างขึ้นมา เราสามารถ Interact กับมันได้ เช่น คลิกจากจุดหนึ่งไปยังอีกหน้าหนึ่งได้ Prototype ต่อยอดมาจาก Wireframe, UI ได้ เป้าหมายคือสร้างเพื่อนำไปต่อยอดในการเขียนโปรแกรมเพื่อให้สามารถใช้งานได้จริง

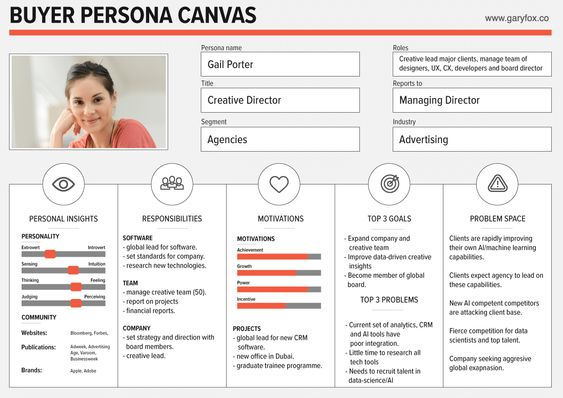
- Persona
หรือบางทีก็เรียกว่า User Persona, Buyer Persona ซึ่งเป็นอีกหนึ่งวิธีที่ทำให้เรารู้จัก User เพิ่มหรือเรียกว่า User Research โดยจะประกอบไปด้วยข้อมูลของคนนั้นๆ เช่น ชื่อ อายุ อาชีพ รายได้ พฤติกรรม ความต้องการ และเป้าหมาย ที่เกี่ยวข้องกับสินค้าบริการของเรา

- User Interface (UI)
ปัจจัยต่างๆที่เชื่อมต่อกับผู้ใช้งาน โดยปัจจัยเหล่านี้จะส่งผลโดยตรงต่อประสบการณ์ของผู้ใช้ ที่ให้ความสำคัญกับความสวยงาม เช่นการออกแบบ เรื่องสีของเว็บไซต์ รูปแบบตัวอักษร ขนาดของผลิตภัณฑ์
- User Experience (UX)
คือประสบการณ์ของผู้ใช้งาน โดยการออกแบบอะไรสักอย่างต้องคำนึงถึงผู้ใช้งานเป็นหลัก ให้ความสำคัญกับอารมณ์และความรู้สึกของผู้ใช้ คำศัพท์ที่ใกล้เคียงกับคำว่า User Experience ที่คุณอาจจะเคยได้ยิน ก็เช่น Customer Centric Design, Design Thinking เป็นต้น

- CMS (Content Management System)
เป็นระบบการจัดการข้อมูลของเว็บไซต์หรือแอพพลิเคชั่น ซึ่งบางทีก็เรียกว่า Backoffice หรือเรียกว่า “ระบบหลังบ้าน” ได้รับการออกแบบมาเพื่อช่วยผู้ใช้งานจัดการทรัพยากรประเภทเนื้อหาและข้อมูลต่างๆ ไม่ว่าจะเป็นการเพิ่ม, ลบ, แก้ไขเนื้อหา, บทความ, ไฟล์รูป เพื่อประกอบเป็นเว็บไซต์ที่สมบูรณ์ ก่อนที่จะไปเผยแพร่บนโลกอินเตอร์เน็ต

- Wordpress
คือโปรแกรมที่ช่วยในการสร้างเว็บไซต์สำเร็จรูป ที่เราสามารถติดตั้งบนเว็บ Server เพื่อสร้างเว็บไซต์ และมีระบบหลังบ้านไว้ช่วยในการจัดการข้อมูลเพื่อง่ายต่อการใช้งานอีกด้วย

- Domain Name & Hosting/Web Server
Domain Name ก็เปรียบเสมือนกับชื่อบริษัทที่คุณต้องตั้งชื่อให้ไม่ซ้ำกับบริษัทอื่น
Web Hosting หรือ Web Server ก็เปรียบเสมือนกับพื้นที่สำหรับทำงานที่คุณไปเช่าหรือซื้อมา สามารถอ่านการตั้งชื่อ Domain ได้ ที่นี่
- HTTPS หรือ SSL
ย่อมาจาก Hyper Hypertext Transfer Protocol Over SSL คือโปรโตคอลสำหรับเรียกใช้งานเว็บไซต์ ที่ระบุว่าการส่งข้อมูลในเว็บไซต์สนี้จะถูกเข้ารหัสเพื่อความปลอดภัย มีการตรวจสอบสิทธิ์ และความสมบูรณ์ของข้อมูลระดับหนึ่ง หรือเป็นป้ายบอกว่าเว็บไซต์นั้นปลอดภัย

- SEO (Search Engine Optimization)
คือ Keyword Research ที่เรากดค้นหาจาก Google ถ้าเว็บเรามีคำที่คนต้องการค้นหามาก เว็บไซต์เราก็จะสามารถติดอันดับใน Google ได้ หรืออ่านการเพิ่มได้ ที่นี่
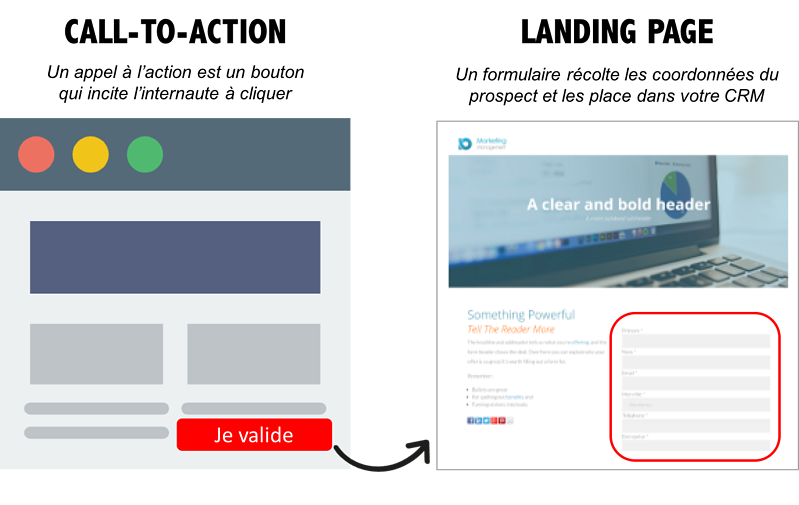
- Landing Page
เป็นเพียงหน้าหนึ่งของเว็บไซต์ แต่หน้านี้จะถูกสร้างมาเพื่อต้องการให้ User เข้ามาเห็นหรือมีส่วนร่วมกับเว็บไซต์ หรือสร้างเพื่อดึงดูดไปยังหน้าต่อไป เช่นเว็บร้านค้าออนไลน์ก็ใส่เป็นโปรโมชั่นที่น่าดึงดูดลูกค้า
- Call to Action (CTA)
คือการออกแบบให้ผู้ที่เข้ามาหน้าเว็บหรือเข้ามาหน้า Landing Page เข้ามาทำการบางอย่างที่เราอยากให้เค้ามีส่วนร่วมหรือชักจูง โดยการมีปุ่มให้คลิกต่อ, กดสั่งซื้อสินค้า หรือกดเพื่อดูรายละเอียดสินค้า เป็นต้น เป็นปุ่มที่ต้องดึงทักษะจิตวิทยาการเข้าใจคนเข้ามาช่วยด้วย จะทำใหเเกิดผลดีมากๆ เช่น ถ้าเป็นตัวอย่างหนัง ก็มีปุ่มคลิกซื้อตั๋วหนังหรือรับชมหนัง ถ้าเป็นการโปรโมทโฆษณาสินค้า ก็มีปุ่มให้เลือกซื้อสินค้า แบบนี้ก็จะเป็นการชักจูงและเพิ่มยอดขายในธุรกิจเราด้วย

หลายๆคนก็เริ่มเห็นภาพรวมออกแล้วใช่มั้ยว่าหน้าตาแต่ละอย่างเป็นแบบไหน อยู่ขั้นตอนไหน และเราควรเริ่มจบต้นชนปลายยังไง จากนี้ก็สามารถไปลงลึกในแต่ละขั้นตอนได้ง่ายๆ และหวังว่าทุกคนจะเข้าใจมากขึ้นสนุกกับการสร้างเว็บไซต์ได้จริงๆ