ตัวช่วยเลือกโทนสีสำหรับเว็บไซต์

เว็บจับคู่สีที่มือโปรใช้งานจริง
หลายคนที่อยากจับคู่สีต่าง ๆ ไม่ว่าจะออกแบบเว็บไซต์ แต่งรูปสินค้า คุมโทนไอจี เฟสบุ๊ค ก็อยากให้สีเป็นในโทนเดียวกัน
บางคนอาจจะรู้ทฤษฎีในกการเลือกแต่ก็ยังไม่สามารถเลือกสีที่อยู่ใจหรือสีมันยังเข้ากันได้ไม่ดี วันนี้เราก็จะมาแชร์ เว็บไซต์การจับคู่สีคือเว็บ Adobe Color และ Colorsinspo แต่ต้องบอกก่อนว่าเว็บไซต์ที่ช่วยเลือกสีแบบนี้ไม่ได้มีแค่เว็บเดียว แต่เราแชร์เว็บนี้เป็นเพราะว่า ทีมกราฟฟิกของทีมเราชื่นชอบ และใช้บ่อยมาก ๆ และเป็นเว็บไซต์ที่ใช้ประจำ ใช้งานได้จริง เพราะมีสีให้เลือกเยอะหลายโทน ง่าย ประหยัดเวลา
1. Adobe Color https://color.adobe.com/create/color-wheel หน้าตาก็จะเป็นประมาณนี้

จะมีแถบ Apply Color Harmony Rule หรือกฎการใช้สีอยู่ซ้ายมือ
(สำหรับคนที่ไม่เข้าใจก็สามารถย้อนไปอ่านได้ที่https://wrksoftware.co/th/เลือกสี-ออกแบบเว็บไซต์)
เราก็สามารถเลือกได้ว่าอยากให้จับคู่สีไปในโทนไหน จะให้เป็นสีเดียวแต่ไล่เฉด หรือสีตรงข้ามก็ทำได้ จากนั้นเราก็สามารถเลือกความเข้มของสีได้ โดยคลิกจากวงในวงล้อสี เพิ่มเลือกระดับความเข้ม อ่อนเป็นตามแบบที่เราชอบ

จากนั้นเลือกสีที่ชอบเสร็จแล้ว ด้านล่างก็จะมี Color Codes ให้คัดลอกกันอีกด้วย ทีนี้ก็ได้สีที่ตรงและเข้ากับสินค้า เข้ากับแบรนด์ และที่สำคัญยังง่าย
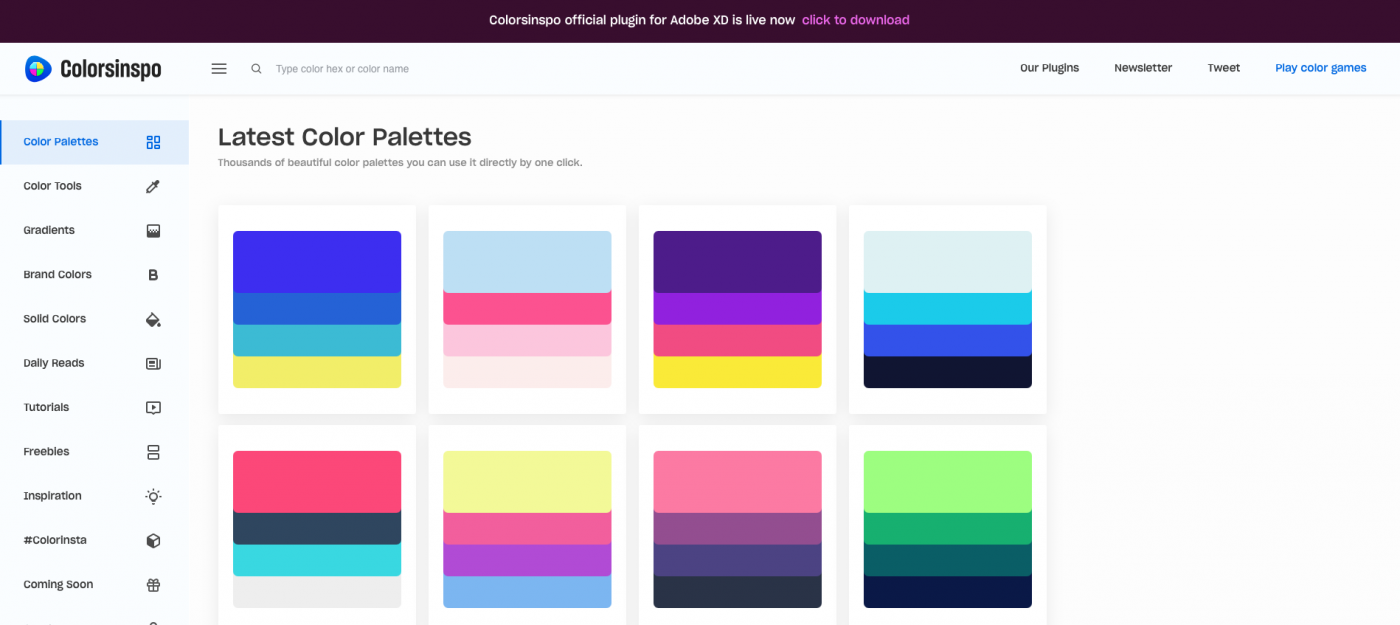
2. Colorsinspo https://colorsinspo.com เป็นอีกเว็บที่ใช้งานง่าย เพราะเค้าจะมีเทมแพลตสีให้เราเลือกได้แบบพร้อมใช้งานเลยและยังมีอุปกรณ์ต่าง ๆ ด้วย

และจะเห็นได้ว่าแถบด้านซ้ายมีเครื่องมือมากมาย มีทั้งบทเรียน บทความ เทมเพลต ให้เราได้ศึกษา หาInspiration อีกมากมายที่เกี่ยวกับสีจนเราสามารถจินตนาการออกมาได้เลยว่างานที่ออกแบบจะเป็นสีโทนไหนยังไง เรียกได้ว่าครบเครื่องเลยทีเดียว
ยังไงเราก็สามารถลองเข้าไปเล่นได้ เพราะทั้ง 2 เว็บนี้เป็นเว็บไซต์ที่ไม่มีค่าใช้จ่าย ต่อไปนี้เราก็จะไม่ต้องไปนั่งเลือกสีให้ปวดหัวแล้ว แถมยังง่ายและประหยัดเวลาสุด ๆ อีกด้วย อยากออกแบบเว็บไซต์ ดีไซน์เว็บก็สามารถทักมาพูกคุยกับเราได้ที่ https://wrksoftware.co/th/